
RWD(響應式網頁設計)是什麼?
RWD(響應式網頁設計)可以隨著不同裝置的螢幕尺寸調整版型,包含桌機、手機、平板… 適應範圍廣,使得網站可以被各種人群閱讀。
AWD (自適應式網頁設計)是什麼?
AWD不會隨著螢幕尺寸「即時」放大縮小,AWD會有屬於自己的判斷設備大小的程式,然後會以不同的CSS達成一樣的效果。
RWD與AWD的哪個比較好?
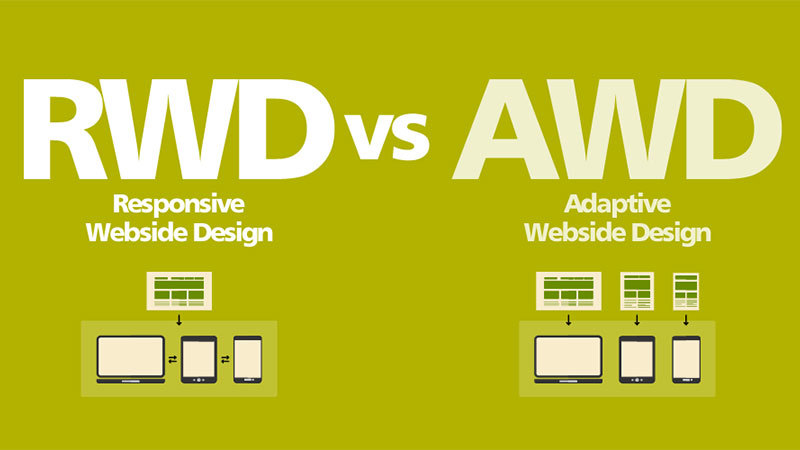
先看看兩者的差異:
RWD在桌機、手機的內容幾乎是完全一樣,因為都是同一套CSS,桌機用的圖、文、效果會完整呈現在手機上,但是當手機性能、網速沒有桌機好的時候,網頁會跑得比較吃力。
AWD則可以針對手機版內容做優化,減少不必要的大圖,提高手機版的速度。AWD的桌機、手機畫面是不同的CSS,後端也有部分是分開維護。
所以總而言之,RWD會根據設備的畫面寬度去判斷展示怎樣的網站。AWD是判斷設備是哪一種,是桌機就跑桌機的畫面,是手機就跑手機的畫面。
該怎麼選擇?
- 網站內容是多還是少?
比較大型且功能繁雜的電商網站(例如Amazon, 蝦皮),大部分都是AWD設計的網站,因為AWD可以針對手機版做更有效的配置與使用者體驗(UX)。RWD可以使用在比較電商網站或是企業網站。
- 有多少預算?
RWD在上線後的維護是比較容易的,AWD的維護上較為複雜,上線前的製作成本、開發時間也略高於RWD。
結論
目前市面上大部分的網站是使用RWD響應式網頁設計,如果要開發一個內容非常豐富,又很依賴手機端的網站,並且你也有比較大的程式開發預算,那麼你可使用AWD製作,無論是將來的修改速度、彈性、操作優化都會比較好。